恒远盛世 / 2019-11-11
一、 背景前言和滑轨屏解密
第一次见到滑轨屏的演示视频应该在2018年的下半年,一个显示屏在装饰有黑白背景壁画的墙上匀速前进,宛如一片透明的玻璃跟踪壁画内容显示,也就是显示屏实时所在位置所显示的画面内容,就是显示屏此刻对应壁画上的内容,并且能将黑白背景壁画添上色彩显示。乍一看,还以为自己眼神不好!引人入胜,耐人寻味!当时觉得有点意思、蛮有科技含量和趣味性!作为理工科的我,不自觉地会去想背后的原理是怎么样的?是怎么去实现的呢?很快,就想明白了,不就是将这个静态的黑白壁画场景做成了两个彩色视频嘛(为什么是两个?往返呀)。措辞有点狂傲,其实整个系统具体实施下来还是蛮复杂的,先别急着要打我的脸,暂且只是宏观上叙述原理和要点。显示屏匀速移动速率 = 轨道长度 / 视频源播放时长。

第二次见到滑轨屏的演示视频,就更高级了,不仅能随便非匀速手推动态跟踪显示,还可以推到“任意”(为什么要加引号呢?现在想来,其实不是真正的任意位置,而是有位置标记措施的)位置停下时,点击进去可查看更多内容。当时受第一次滑轨屏演示影响和一直站在掌握的信发系统的角度去看待这一问题,百思不得其解。心想,Oh,My God!要实现这样一种细腻连续的效果,得做多少个位置标记和节目,以及多少各连续过度的切换视频啊!
第三次见到的是电动滑轨屏演示视频,与第二次见到的相当,只不过在屏幕上增添了能设置滑轨屏前进或后退的的虚拟按钮。现在想来,其实这套电控系统只要不考虑使用调速电机也没什么,电机配合单片机和上位机软件应该也不难实现。

那么,大家最关心的问题来了!对于上面第二次和第三次见到的滑轨屏演示视频,背后原理是什么呢? 踏破铁鞋无觅处,得来全不费工夫!众里寻她千百度,伊人却在灯火阑珊处!啧啧啧,满屏骚气!此处,我似乎看到满屏的口水泡沫星子。不卖关子了。在编写这个解密方案之前一直困惑着我的是,连续移动过程中,显示屏怎么轻易去实现动态连续细腻的跟踪显示呢?其实So easy!连续移动过程中,显示屏动态连续细腻的跟踪显示的,并非像第一次见到的滑轨屏演示视频那样,显示屏移动时,显示内容不是在播放过渡视频或动画,而是在相对屏幕移动一张背景底图!这张底图的比例和背景壁画的比例一样。现在想来,或许第一次的原理也是在移动一张背景底图!What,你逗我呢?套路太深,我要回农村!Next,Show time!
二、 原理分析介绍
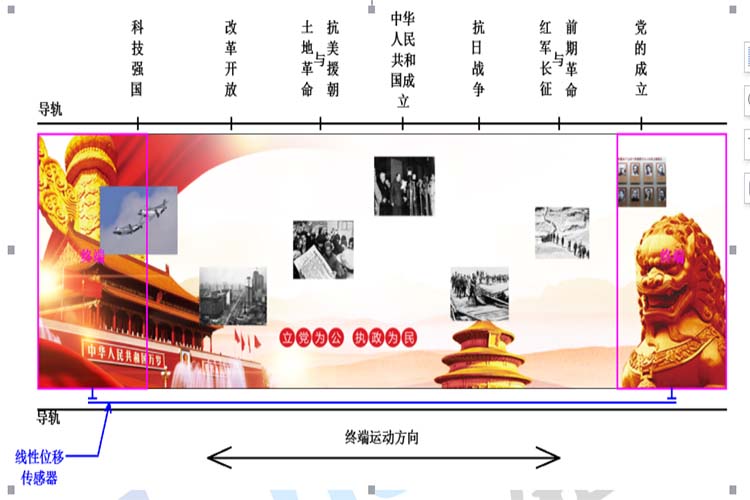
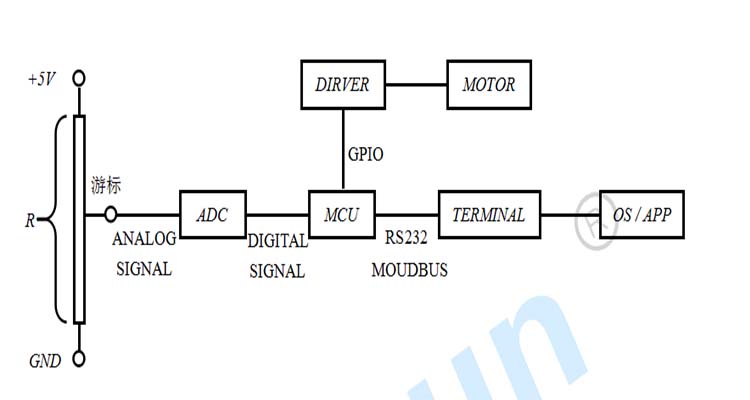
滑轨屏,可用于政府机关党建和革命历程,人物传记,企业发展历程等场合宣传展示。一般来说,整套滑轨屏系统由挂架、上下支撑导轨、显示屏、线性位移传感器、位置标记、电控电动机构和其他附属设备构成。接下来,就通过下图来详细地叙述下原理。

首先,需要设计一张比例与背景墙比例相同的图片。上图中背景底图长宽比是4:1,假设显示屏的分辨率是1080 × 1920,那么这张需要设计的图片的大小是7680 × 1920。当以平铺方式显示时,那么这张图片只有1080 × 1920个像素能被显示出来,也就是图片右边好大一部分不会被显示出来。如上图,显示屏在最左侧的位置线框所框住的背景墙区域一样。虽然,图片右边部分不会被显示出来,但在内存中的图片数据是实实在在存在的。当我们推动显示屏从左往右移时,而APP是以显示屏为参照物,以周期性采集到的线性位置传感器实时位置数据为图片的始末依据,将图片从右往左移,这样显示屏被移动过程中,就犹如一片透明的玻璃。
三、 物料选用和具体实施
1) 挂架:
2) 上下支撑导轨:
3) 显示屏:宜采用超窄边触摸显示屏,整体视觉效果会更好。采用Android或Windows操作系统皆可,但Windows操作系统添加挂载外设时,安装驱动更方便。硬件配置方面,一般配置即可,不必太高。
4) 线性位移传感器:选用性价比较高的电阻尺,周期性获取滑轨屏位移数据,通过获取单个周期内始末位置数据,便可计算出移动底图的速率,从而达到实时动态跟踪显示的目的。

5) 位置标记:目前公司出过的产品都是采用RFID读卡器和位置卡片ID方式来区分不同的位置标记点。若配置有线性位移传感器,那么可以去掉RFID识别标记点方式。可直接由APP预设位置标记点位置区间,工程上,无需变更硬件,较RFID更灵活,更方便操作。
6) 电动机构:选用12V或24V贯通式直线电机作为电动式滑轨屏左右移动动力驱动。
7) 附属装置:尼龙护线拖链,左右侧终点需安装缓冲弹簧,电动滑轨屏需安装行程开关,防止过行程导致设备损坏。
四、 软件设计需求
滑轨屏显示场景有以下几种:
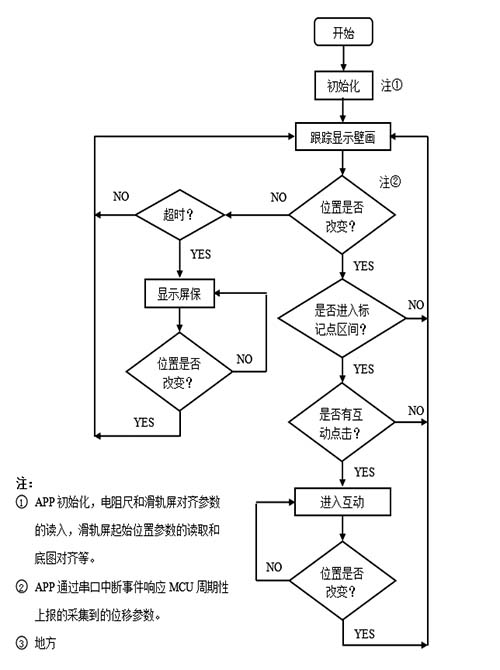
1) 滑动过程中,APP周期性地或以串口中断事件通过线性位置传感器获取滑轨屏始末位置参数,自动计算底图左移或右移速率移动底图,以实现细腻流畅实时动态跟踪壁画显示。
2) 当滑轨屏进入预设标记点位置附近或区间内时,例如,假设关键点的位置参数是100,考虑可操作性和更好的体验感,可预设标记点位置区间为90~110,若滑轨屏进入该区间,则激活该标记点的触摸互动功能。用户点击屏幕后,便可进入多级菜单互动,了解该标记点对应的更多详情。比如,显示屏进入上图中“科技强国”标记点区间内,点击后,用户可以了解科技强国的更多信息。
3) 当APP侦测滑轨屏位置坐标数据在预设时长后没有变化,即静止预设时长后,则播放屏报画面。
4) 由静止状态变为移动状态时,若显示屏进入或已在标记点区间内,则跳转到上述第2点顺序执行;否则,实时动态跟踪显示壁画内容。
软件设计总体上,尽可能实现通用性和开放性,无需编译打包和再次安装,用户素材应可直接通过替换,达到变更的目的。具体要求如下:
1) 用户模式和需要口令验证进入的设计模式。
2) 无需编译打包,通过替换目录下的素材,实现内容更新。
3) 开放的位置关键点的点数和互动菜单级数。
4) 所有互动按钮(如主页、返回、上一页、下一页、放大、缩小、滑轨屏左移和右移),可通过替换目录下按钮图标,以满足不同应用场景的UI效果要求。在设计模式下,可通过拖拽(若具备参考线对齐功能更佳,方便多个按钮拖拽排布参考对齐)或坐标参数,自定义命令按钮的位置。具有隐藏和显示的属性,以满足不同应用场景下的配置,例如,电动滑轨屏需要在屏幕上放置左移和右移的控制按钮,手动滑轨屏则不需要这样功能按钮。
5) 素材翻页时具有多种随机动画效果。
6) 背景音乐和屏保功能,可开启和关闭。
7) 具备线性位移传感器与滑轨对齐参数设定UI接口,方便实际安装操作过程的工艺边对齐。
五、 原理流程图参考








扫一扫,关注我们